
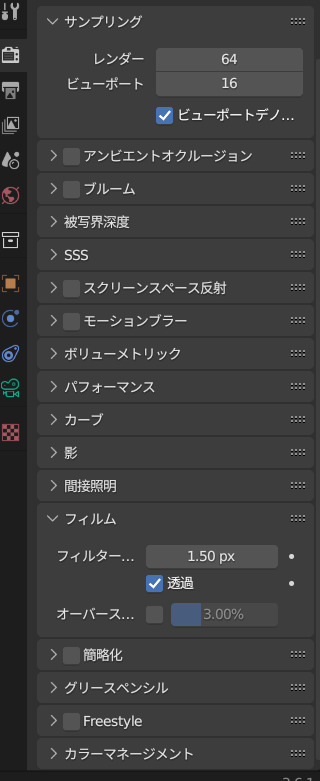
レンダープロパティのフィルムにある「透過」にチェックを入れる。

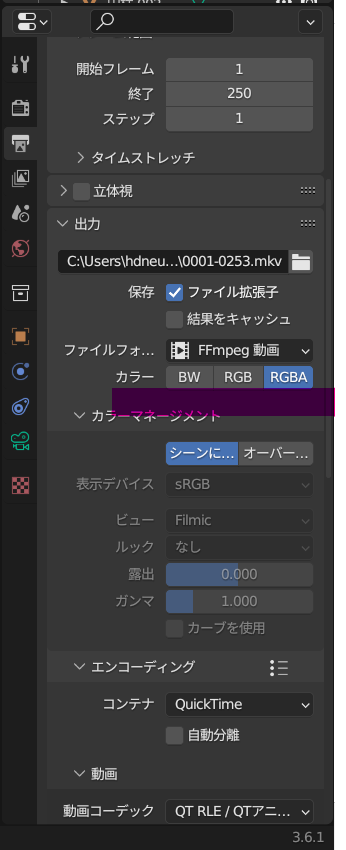
出力プロパティの設定。
出力フォルダは、任意の場所を指定。
ファイルフォーマットは聞きなれないけど、「FFmpeg 動画」を指定。
カラーは、「RGBA」で、アルファ値を反映する。

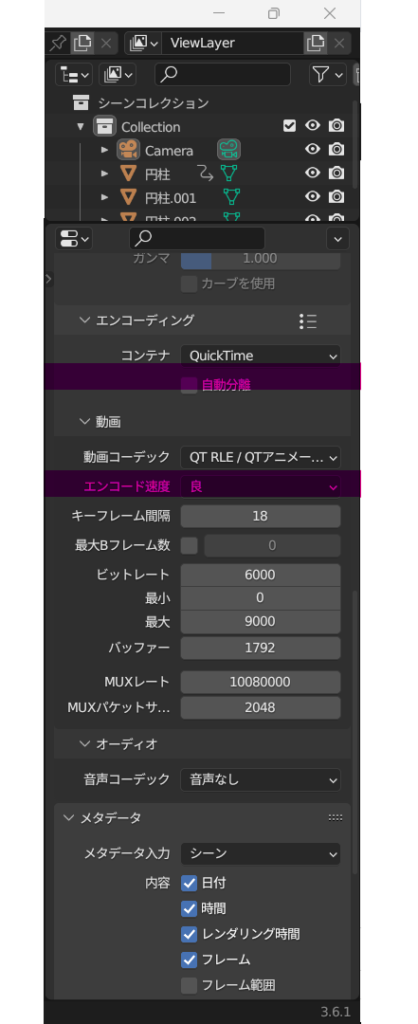
出力プロパティのエンコーディングの「コンテナ」を「QuickTime」にする。
さらに、出力プロパティの動画の「動画コーデック」で「QT RLE/アニメーション」を選択。
その後は、通常どうり、レンダーメニューのアニメーションレンダリングを実行。
指定した任意のフォルダに「.mov」のファイルが出力されているはずです。
この設定で、アニメーションをレンダリングすると、ウィンドウズ標準のメディアプレイヤーでは、再生できないけど、「DaVinci Resolve 18」などの動画編集ソフトだったら、いちおう、読み込めた。
ちなみに、レンダーエンジンは、「Eevee」を使用した。
参考になれば、幸いです。




コメント